
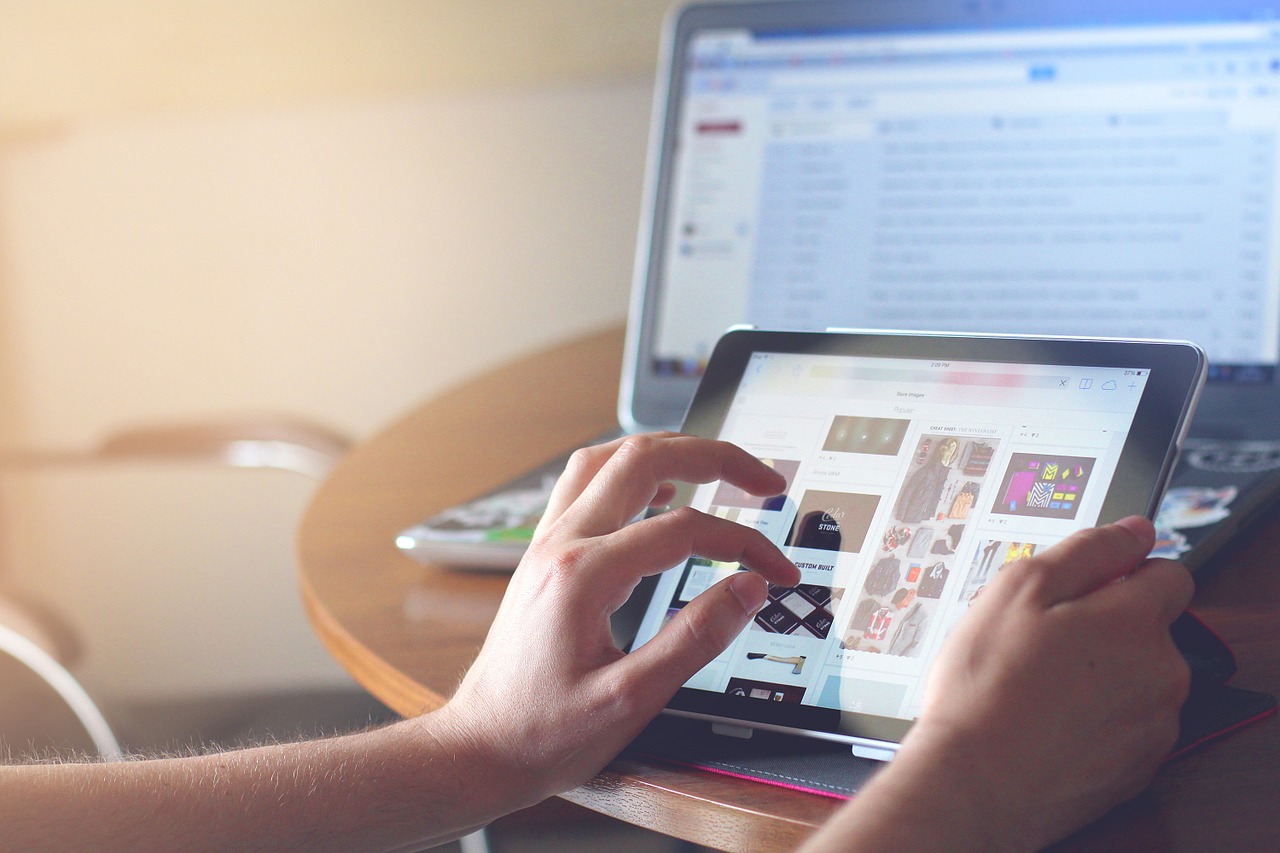
W dzisiejszych czasach większość internautów korzysta ze smartfonów lub tabletów, dlatego coraz większą wagę przywiązuje się do responsywności strony internetowej. Projektowaniem responsywnych stron zajmują się zarówno osoby prywatne, jak i duże firmy, które chcą dotrzeć do jak najszerszego grona odbiorców. W tym artykule zostaną zaprezentowane najnowsze trendy w projektowaniu responsywnych stron internetowych.
- Ruchome tło
Jednym z najnowszych trendów w projektowaniu responsywnych stron internetowych jest ruchome tło. Dzięki niemu można wzbogacić stronę internetową i przyciągnąć uwagę użytkowników. Ruchome tło składa się zanimowanej grafiki, która w tle przemieszcza się z jednego końca ekranu na drugi. Ruchome tło wprowadza na stronę trochę dynamizmu i sprawia, że jest ona bardziej atrakcyjna dla użytkowników.
- Minimalistyczny design
Minimalistyczny design to kolejny trend, który zyskuje na popularności w projektowaniu responsywnych stron internetowych. Skłania on do prostego i schludnego projektowania, które pozwala na wyeksponowanie najważniejszych elementów strony. Minimalistyczny design pomaga uniknąć niepotrzebnego zagróżeń i uważa się go za dobry sposób na zwiększenie wydajności strony.
- Animacje
Na stronach internetowych częściej pojawiają się animacje, które przyciągają uwagę i nadają stronie charakteru. Animacje to elementy interaktywne, które ożywiają stronę, a także ułatwiają użytkownikom czytanie, przeglądanie i zrozumienie treści. Dzięki animacjom można w sposób oryginalny i ciekawy wyeksponować elementy stron i zwiększyć ich atrakcyjność w oczach użytkowników.
- Gradients
Kolejnym trendem w projektowaniu responsywnych stron internetowych są gradients, czyli stopniowe przejścia kolorów od jednego do drugiego. Dzięki gradients, można nie tylko wzbogacić stronę o interesujące wizualnie detale, ale także ułatwić użytkownikom orientację na stronie i zwiększyć jej czytelność. Stopniowe przejścia kolorów często łączy się z nowoczesnym designem strony.
- Duże zdjęcia
Duże, wyraziste i ostro zaznaczone zdjęcia to kolejny trend, który zyskuje coraz większą popularność w projektowaniu responsywnych stron internetowych. Zdjęcia te uzupełniają treść strony i pomagają w przyciągnięciu uwagi użytkowników. Dzięki nim strona staje się bardziej atrakcyjna, a także łatwiej przyswajalna dla odbiorców.
Podsumowanie
Jak widać, w projektowaniu responsywnych stron internetowych pojawiają się coraz to nowe trendy. Wyzwalają one wiele innowacyjnych pomysłów oraz ułatwiają pracę projektantów, jednocześnie spełniając wymagania i oczekiwania internautów. Ruchome tło, minimalistyczny design, animacje, gradients i duże zdjęcia to tylko niektóre z nich. Zastosowanie ich na stronie internetowej pozwoli na zwiększenie jej atrakcyjności i zapewni dobry efekt w oczach użytkowników.


Najnowsze komentarze